
by Julio Ruiz | Abr 3, 2015 | Informática, JavaScript, Programación
Como saben los que conocen de JavaScript el objeto screen representa la pantalla del monitor.
Este se emplea para determinar las características del mismo, ya que algunas páginas emplean información del tipo de la resolución de pantalla o profundidad del color para establecer el modo en que se le presentarán los contenidos al usuario.
document.write("El ancho (width) de la pantalla es " + screen.width + "px");
document.write("El alto (height) de la pantalla es" + screen.height + "px");
document.write("El ancho disponible (availWidth) de la pantalla es" + screen.availWidth + "px");
document.write("El alto disponible (availHeight) de la pantalla es" + screen.availHeight + "px");
document.write("La profundidad de color es" + screen.colorDepth + " bits");
Las dos primeras líneas indican la resolución que tenemos establecida en nuestro monitor, en mi caso sería 1920x1080px que es la pantalla que tengo conectada a mi note.
Ahora con todos los nuevos dispositivos que han ido apareciendo como son los smartphones, tablets , camaras fotograficas con android, etc. los cuales tienen resoluciones muy distintas.
Los métodos availWidth y availHeight nos ayudan a saber con exactitud cuál es la medida en píxeles que tenemos en la pantalla del dispositivo (esto sin contar la barra de tareas u otras cosas que están por defecto en el sistema operativo).
Ya por último, esta la propiedad updateInterval, cuyo valor es 0.
Está propiedad indica el tiempo, en milisegundos, que tarda en refrescarse la pantalla cuándo se produce un cambió en la misma. En general no es importante, pero si nuestro sitio incluye animaciones, está propiedad deberá tener el valor 0. El valor de está propiedad puede modificarse mediante código.
screen.updateInterval = 10;
Espero les sea de ayuda.
Saludos 😀

by Julio Ruiz | Ene 5, 2015 | CSS, CSS3, Html, Html5, Informática

Es común que muchas de las funcionalidades de CSS o HTML5 aún no hayan evolucionado o mejorado, una de estas es la alineación de contenido o elementos generales en HTML5; otros programadores tendrán su propia técnica o forma de generar la alineación pero siendo sinceros éstas pueden llegar a ser de varias lineas e inclusive repetitivas a lo largo de todo el código.
Para contrarrestar esta técnica sólo se usan tres líneas de código en CSS dónde podremos colocar de manera vertical y alineada todo el contenido en el centro, quedando éste con uniformidad y mejor vista al usuario.
En CSS3 existe la propiedad transform usualmente utilizada para la rotación y escala de elementos, pero si nosotros agregamos la función translateY podemos acomodar los elementos de manera vertical y completamente alineados tal y como se muestra en el siguiente código:
.element{
position: relative;
top: 50%;
transform: translateY(-50%);
}
Como en todo código de CSS3 podemos generar mixins para no escribir el mismo código una y otra vez, de esta forma sólo mandamos a llamar el mixin y queda con la propiedad de alineación sin más. Ejemplo:
@mixin vertical-align {
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.element p {
@include vertical-align;
}
Ahora que si eres aficionado de Sass puedes usar un placeholder selector para generar la misma reducción de salida en el código:
%vertical-align {
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.element p {
@extend %vertical-align;
}
Lo mejor de todo es que no tienes que preguntarte si funciona en IE9 porque milagrosamente funciona! Déjanos tus comentarios si te ha funcionado más o mejor que la propia técnica que usas y la experiencia que tuviste al ponerlo en práctica.
Como algunas personas han señalado, este método puede causar que algunos elementos se vean borrosos debido a que este es colocado en un “medio píxel“. Una solución para esto es fijar un elemento padre para preserve–3d. Como se ve a continuación:
.parent-element {
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.element {
position: relative;
top: 50%;
transform: translateY(-50%);
}
Saludos 😀
Fuente: zerosixthree

by Julio Ruiz | Dic 11, 2014 | Configuración, Informática, Linux, Sistema Operativo
Aquí dejaré la información con respecto a la creación de usuarios y grupos en linux, ademas todo lo que ello implica.
Creación de usuarios / useradd
Modificación de usuarios / usermod
Eliminación de usuarios / userdel
Creación de grupos / groupadd
Modificación de grupos / groupmod
Eliminación de grupos / groupdel
Añadir usuarios a un grupo / adduser
Quitar usuarios de un grupo / deluser
Creación de usuarios
El comando useradd permite añadir un usuario indicando como parámetros la información particular para crear el usuario en la misma líne de comandos. La sintaxis es:
- Ejemplo crear usuario
useradd [opciones] nombre-usuario
Entre las opciones que podríamos destacar tenemos:
- -g: Grupo principal que queremos tenga el usuario (debe existir previamente)
- -d: Carpeta home del usuario. Suele ser /home/nombre-usuario
- -m: Crear carpeta home si es que no existe.
- -s: Intérprete de comandos (shell) del usuario. Suele ser /bin/bash
Ejemplo, si deseamos crear un usuario llamado ‘vusano’ cuyo grupo principal sea ‘leet’, cuya carpeta home sea /home/vusano y su intérprete de comandos sea /bin/bash, ejecutaremos el siguiente comando:
- Crear un usuario con carpetas propias
sudo useradd -g leet -d /home/vusano -m -s /bin/bash vusano
De esta manera habremos creado al usuario vusano y su carpeta home. Si no utilizamos la opción -m, no se creará la carpeta home del usuario; en tal caso tendríamos que crearla manualmente. Tan solo nos quedará establecer su contraseña con el comando passwd:
- Establecer la contraseña del usuario
sudo passwd vusano
Entonces el sistema nos preguntará dos veces la contraseña que queremos asignar a vusano.
El comando useradd permite crear muchos usuarios automáticamente mediante archivos de comandos (scripts).
Siempre se recomienda que el nombre de usuario sea en minúsculas y además de letras también puede contener números y algún signo como guiones normales y guiones bajos. Debemos recordar que unix distingue entre mayúsculas y minúsculas, es decir, Julio es distinto de julio.
Modificación de usuarios
Se utiliza el comando usermod y permite cambiar el nombre del usuario, su carpeta home, su intérprete de comandos, los grupos a los que pertenece y algunos otros parámetros.
- Cambiar el home de un usuario
sudo usermod -d /home/carpeta_vusano vusano
Eliminación de usuarios
Se realiza con el comando userdel seguido del nombre del usuario. Con la opción -r eliminará también su carpeta home, ejemplo:
- Eliminación de un usuario
sudo userdel -r vusano
Eliminaría el usuario vusano y su carpeta home.
Creación de grupos
El comando groupadd permite añadir un grupo indicando como parámetro el nombre del grupo. Ejemplo, si deseamos crear un grupo llamado ‘noob’ ejecutaremos:
- Añadir un grupo
sudo groupadd noobModificación de grupos
El comando groupmod permite modificar el nombre de un grupo o el gid del mismo. La sintaxis es: sudo groupmod [-g nuevo-gid] [-n nuevo-nombre] nombre-grupo, ejemplo:
- Cambiar el gid del grupo leet
sudo groupmod -g 2000 leet
Eliminación de grupos
Se realiza con el comando groupdel seguido del nombre del grupo, ejemplo:
- Eliminación de un grupo
sudo groupdel leet
Eliminaría el grupo leet. Si algún usuario tuviera dicho grupo como grupo primario, el comando groupdel no eliminará el grupo.
Añadir usuarios a un grupo
Se utiliza el comando adduser seguido del nombre del usuario y del nombre del grupo al que queremos añadirle, ejemplo:
- Añadir a ‘vusano’ al grupo ‘leet’
sudo adduser vusano leet
Quitar usuarios de un grupo
Se utiliza el comando deluser seguido del nombre del usuario y del nombre del grupo del que queremos quitarle, ejemplo:
- Quitar a ‘vusano’ del grupo ‘leet’
sudo deluser vusano leet
Si quieres ver mas información de información de todos estos comandos se puede consultar la ayuda del manual ejecutando man seguido del nombre del comando, ejemplo man adduser.
Se vería algo así


by Julio Ruiz | Dic 9, 2014 | Informática, Seguridad
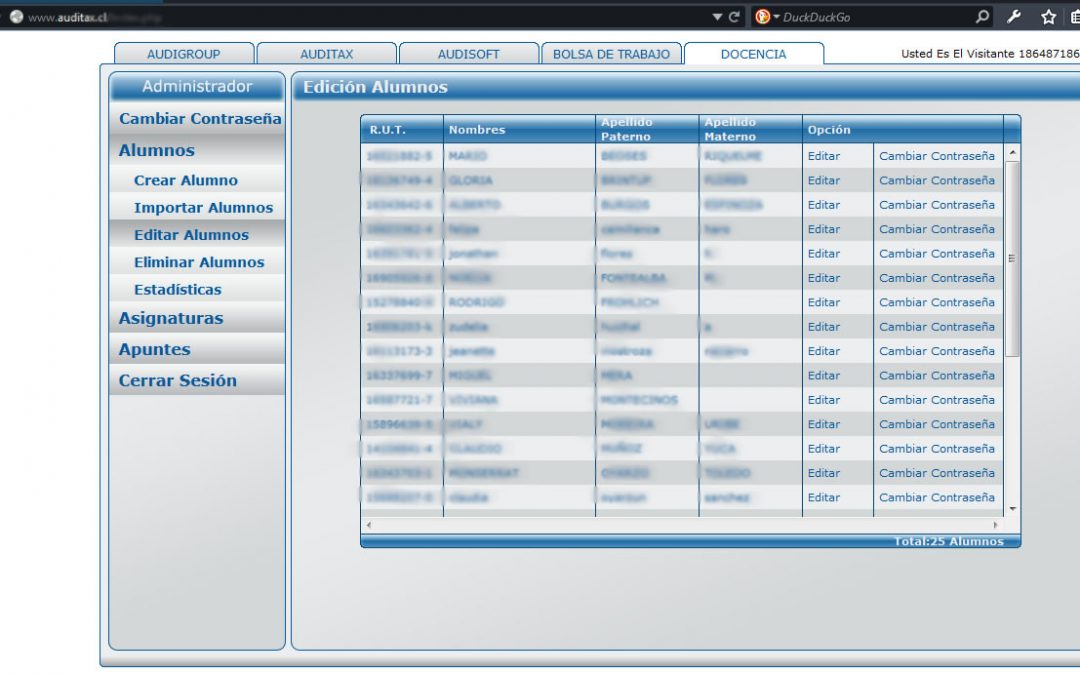
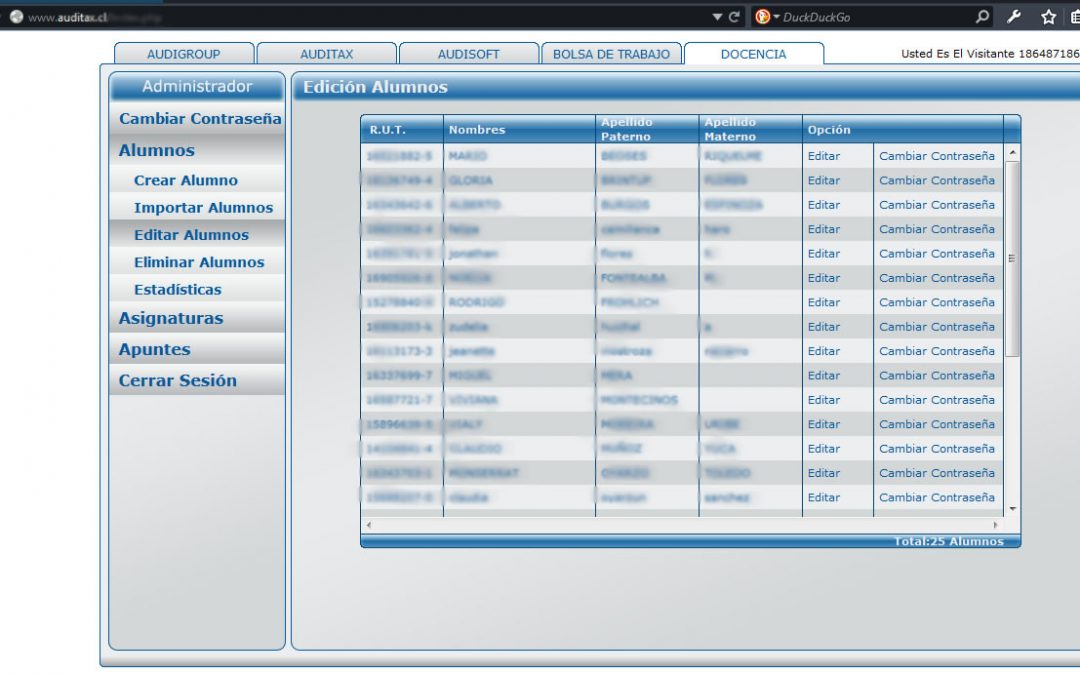
 Hace unos minutos estaba un poco aburrido viendo las noticias, entonces me puse a revisar algunas web y nose como pero llegué a Auditax el cual encontré que no se dieron el tiempo de utilzar una contraseña segura al usuario admin y puse entrar sin mayor problema al administración de docentes, bueno el cual no es un más que una simple aplicación de registro de información.
Hace unos minutos estaba un poco aburrido viendo las noticias, entonces me puse a revisar algunas web y nose como pero llegué a Auditax el cual encontré que no se dieron el tiempo de utilzar una contraseña segura al usuario admin y puse entrar sin mayor problema al administración de docentes, bueno el cual no es un más que una simple aplicación de registro de información.
Igual me llama la atención un poco el número de visitantes :O esta peor que el gagnam style el youtube!
Saludos
PD: Ya avise del error 😀
by Julio Ruiz | Dic 8, 2014 | Debian, Linux
Hace unos días tuve un problema con el servidor de correos, entonces un amigo me recordó el comando mailq, el cual antes ya me había comentado, que era para la administración de toda la lista de mensajes en la cola del servidor correos.
Por ejemplo así se vería al utilizar el comando y ver toda la cola del momento.

En la imagen no se puede ver el correo que no pudo ser enviado o no salio por el “tiempo de conexión agotado”. Al revisar el mensaje y ver que este no era de suma importancia simplemente lo eliminé, con el siguiente comando “postsuper -d ID” (ID= Queue ID), ahora también de ser necesario y deseas limpiar toda la lista de mensajes de la cola simplemente usas el comando “postsuper -d ALL”.
Estos comando podrían ser de mucha utilidad al ser unas de las opciones por el cual los correos electrónicos no salen hacia el emisor.
Saludos! 😀